Mit GoReact bietet das Museum of Science and Industry in Chicago einen virtuellen Chemiebaukasten an. Die Web-App ist als Bildungsangebot für Schüler, Studierende und Lehrende zu Unterrichtszwecken gedacht.
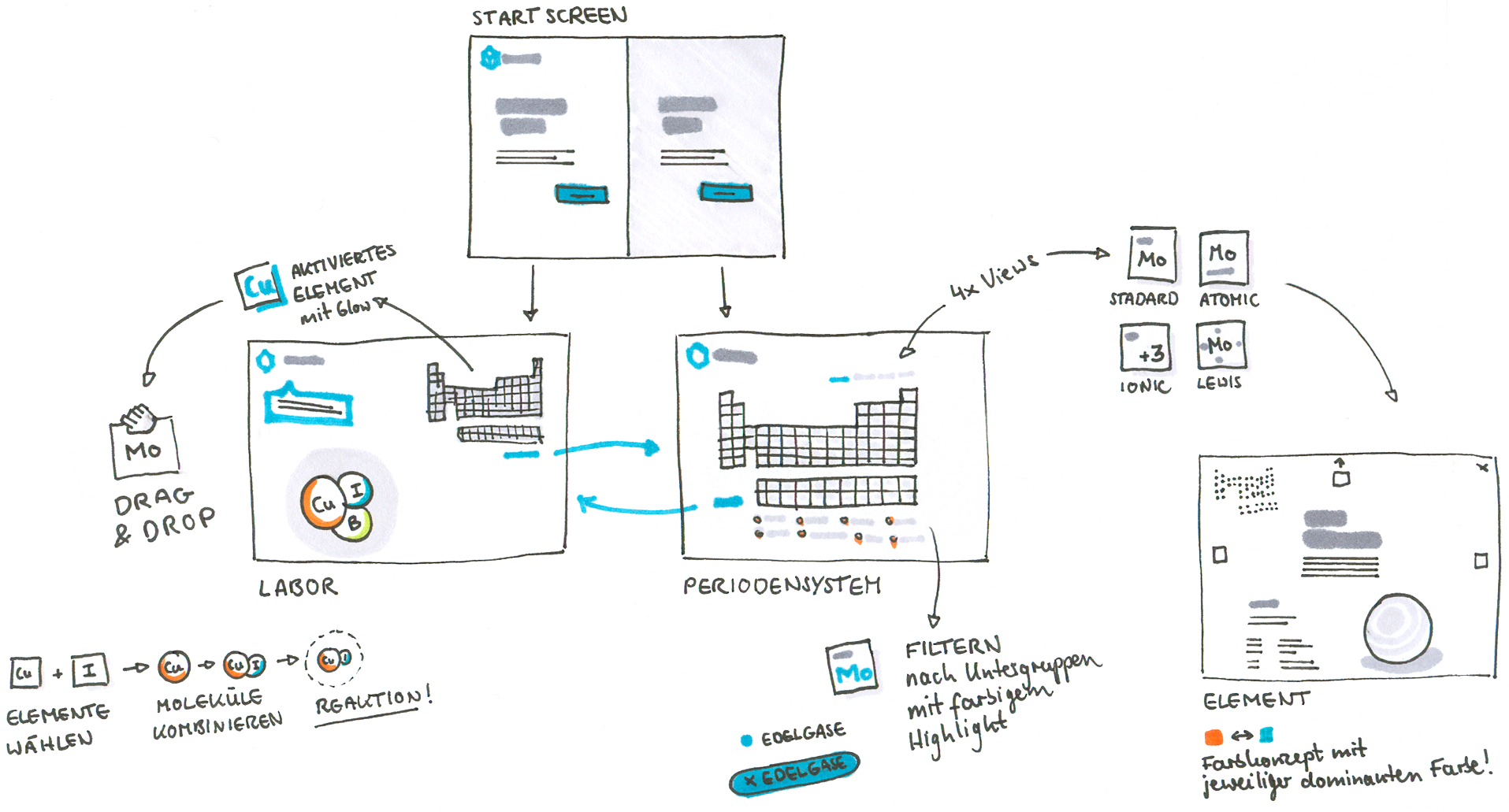
Je nach Interessengebiet kann der User das Periodensystem kennenlernen, Details zu chemischen Elementen nachschlagen oder per Drag-and-Drop chemische Reaktionen simulieren. Zusätzlich existieren »Guided Reactions«, ein Lernprogramm für virtuelle Laborexperimente, das den User mit kleinen Hinweisen begleitet. Dabei werden vor allem chemischen Abläufe behandelt, die in der Natur, im Alltag oder der Industrie vorkommen.

Für das Redesign von GoReact wollte ich mich nicht auf meine eigenen Erkenntnisse aus der Analyse der Web-App beschränken, sondern habe zusätzlich mit Lehrkräften für mint-Fächer und Gymnasiasten gesprochen, fachlich beraten wurde ich von einer Chemie-Doktorandin.
Im ersten Schritt wurden die Inhalte aufgeräumt, um eine klare visuelle Struktur zu etablieren und erste User Stories verfasst. Darauf aufbauend ermöglicht die Neugestaltung des User Interfaces ein fokussiertes Lernen und Arbeiten, auch Lesbarkeit und Mikrotypografie werden optimiert. Damit die User Experience trotzdem Spaß macht, wird viel Wert auf Liebe zum Detail gelegt: kleine Animationen, spielerisch gestaltete Empty States und eine individuelle Farbpalette komplettieren das ui Design.
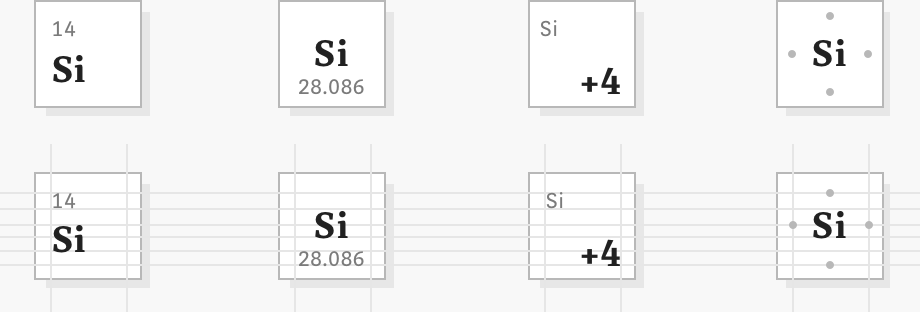
Der Klassiker aus dem Chemie-Unterricht, das Periodensystem, organisiert die chemischen Elemente gemäß ihrer Eigenschaften und Ordnungszahlen. Neben der Standard-Ansicht existieren noch drei weitere Varianten zur Darstellung verschiedener chemischer Eigenschaften.
Das interaktive Periodensystem lässt den User alle 118 Elemente entdecken, zwischen verschiedenen Ansichten wechseln und nach Haupt- und Nebengruppen sortieren. Mit farbigen Markierungen können jeweils eine oder mehrere Kategorien hervorgehoben werden.

Ordnungszahlen, Atomgewichte, Ionenladung, Lewis-Struktur und natürlich der Name des jeweiligen Elements werden in einem einheitlichen Raster platziert. Die konsistente Gestaltung schafft klare visuelle Struktur.
Sich im Periodensystem zurecht zu finden und eine »Landkarte im Kopf« zu entwickeln, ist ein wichtiges Lernziel im Chemieunterricht. GoReact unterstützt seine User dabei mit einer Navigation, die direkt zu benachbarten Elementen führt. Dies und die Miniatur-Ansicht oben links erleichtern gerade Anfängerinnen und Anfängern die Orientierung.
Nach einer kurzen allgemeinen Einleitung folgt ein detailliertes Fact Sheet mit Sicherheitshinweisen. Das animierte Atom-Modell (Live-Demo) zeigt anschaulich den inneren Aufbau jedes Elements.

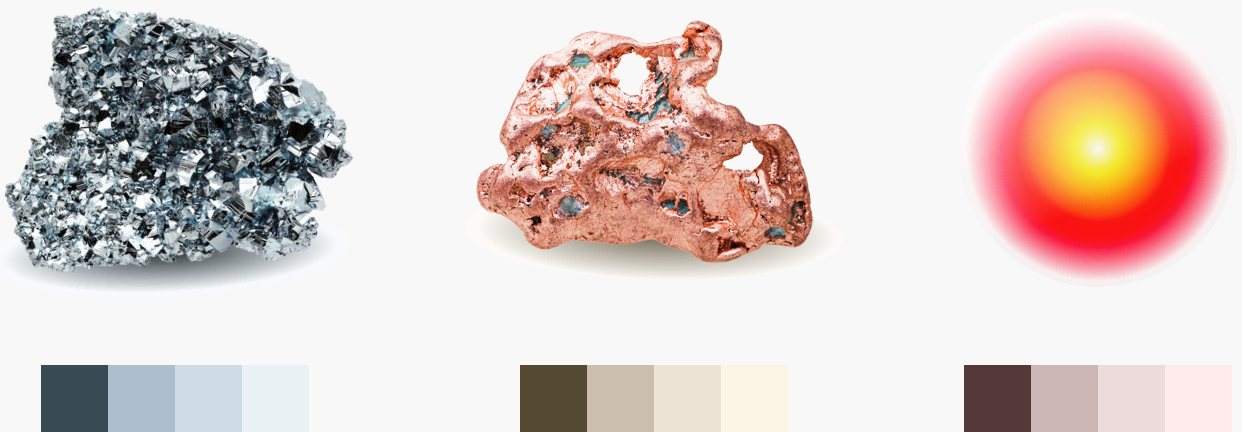
Damit bei 118 Elementen trotzdem eine ausreichende Unterscheidbarkeit gegeben ist, erhält jede Detailseite eine individuelle Grundfarbe. Aus dem Materialfoto wird die dominante Farbe in vier Abstufungen ermittelt und automatisch auf das Interface angewandt.
Für jedes chemische Element ist ein großformatiges Material-Foto hinterlegt. Eine Ausnahme bilden lediglich die farblosen (Edel-)Gase, hier wird stattdessen die bunte Gasentladung abgebildet.
Im Lab assistiert GoReact dem User bei so genannten »Guided Reactions«: Aus dem Miniatur-Periodensystem landen per Drag and Drop ausgewählte Elemente im Chemiebaukasten. Dort reagieren die Moleküle miteinander und ergeben neue chemische Verbindungen. So können die Schülerinnen und Schüler Experimente ohne Sicherheitsrisiko oder Hilfsmittel durchführen und chemische Reaktionen verstehen. Sie lernen auch, wo die chemischen Verbindungen in der Natur, im Alltag oder in der Industrie vorkommen. Aufgrund der Komplexität befinden sich die »Guided Reactions« noch im Beta-Stadium.